Retextured
Rimworld Orbital Trade Beacon (128x128)
![]()
Textures\Things\Building\Misc\DropBeacon.png
Rimworld Orbital Trade Beacon (128x128)
![]()
Textures\Things\Building\Misc\DropBeacon.png
Was ChatGPT für Text, DALL·E 3 für Bilder, ist Sora für Videos.
Das neue KI-Modell von OpenAI kann mit nur wenig Text (Prompt) Videos von bis zu einer Minute in Full-HD erstellen und wie diese jetzt schon aussehen, kann man sich auf https://openai.com/sora ansehen.
| Status Code | Bedeutung | Beispiel |
|---|---|---|
| 1xx | Informel | 102 Progressing |
| 2xx | Erfolg | 200 OK |
| 3xx | Umleitung | 301 Moved Permanently |
| 4xx | Client-Fehler | 404 Not Found |
| 5xx | Server-Fehler | 500 Internal Server Error |
Zählrichtung umkehren mit <ol reversed>. Listenmarker in Rot mit ::marker.
/* css */
ol[reversed]>li::marker { color: red; }
ol[reversed]>li>span { margin-left: .5rem; }
Ein "margin" zwischen Marker und Listenpunkt bekomme ich leider nur mit einem <span> hin, ohne den CSS Code unnötig aufzublähen. Kann man machen, solange der Listenpunkt auch nur aus einem Einzeiler besteht.
Mit Vanilla PHP und Legacy Code die SQLite Datenbank befragt und die sagt:
| Datum | Start | Ende | Pause | Zeit |
|---|---|---|---|---|
| 23.10 | 08:00 | 17:00 | 60 | 8.0 |
| 24.10 | 08:00 | 17:00 | 60 | 8.0 |
| 25.10 | 08:00 | 17:00 | 60 | 8.0 |
| 26.10 | 08:00 | 17:00 | 60 | 8.0 |
| 27.10 | 08:00 | 17:00 | 60 | 8.0 |
| Insgesamt: 40.0 Stunden. | ||||
<!-- html --> <a href="javascript:history.back()">Zurück</a> <a href="javascript:history.forward()">Vor</a>
Ein Video aus meiner Dropbox hier direkt via <video> eingebunden.
Das Video startet automatisch (autoplay) läuft in einer Schleife (loop), der Ton ist (muted) kann aber über die (controls) zugeschaltet werden.
/* css */ display: table /* <table> */ display: table-row /* <tr> */ display: table-cell /* <td> */ display: table-column /* <col> */ display: table-column-group /* <colgroup> */ display: table-footer-group /* <tfoot> */ display: table-header-group /* <thead> */
Den Unicode für das 𝕏 (X) Icon bekommen wir so: e61b, dem muss noch ein &#x vorangestellt werden und kann dann z.b. so verwendet werden.
<!-- html --> <i icon=""></i>
Damit das so auch funktioniert, kommt noch dieser Snippet in die CSS Datei:
/* css */
[icon]:after {
content: attr(icon);
font-family: 'FontAwesome';
}
| TH1 | td1 | td2 | td3 |
|---|---|---|---|
| td1 | td2 | td3 | |
| td1 | td2 | td3 | |
| TH2 | td1 | td2 | td3 |
| td1 | td2 | td3 | |
| td1 | td2 | td3 |
Font Awesome hat in der Version 6.4.2 neue Icons hinzugefügt, unter anderem sind es diese brand
Icons:
Random c&p Quote´s
aus der SQLite $DB
Was mich am Regen so nervt, ist seine Einstellung.<cite>cite</cite>
Immer von oben herab.
Das Leben ist zu kurz für... Egal was!
Denke daran,
wenn wir verhaftet werden... Du bist taub und ich spreche kein Deutsch!
Quelle: /blockquote
Wie war noch gleich der Hex bzw. RGB oder Hue Code für die Farbe Rot? ... Oder, ich nehme erst mal so nen Farbnamen wie:
Red IndianRed LightCoral Salmon DarkSalmon LightSalmon Crimson FireBrick DarkRed Maroon IndianRed Brown Salmon LightSalmon DarkSalmon
Für die anderen Farbtöne (Orange, Gelb, Grün usw...) klick auf:
ChatGPT kann auch QR-Codes generieren.

... man muss nur höflich Fragen 😁️ #prompting
Wurde mal irgendwo in den PHP 7 Features erwähnt. Der Operator ist eine syntaktische Vereinfachung, die oft in Verbindung mit isset() und einem ternären Operator verwendet wird.
♖♘♗♔♕♗♘♖
♙♙♙♙♙♙♙♙
♟♟♟♟♟♟♟♟
♜♞♝♚♛♝♞♜
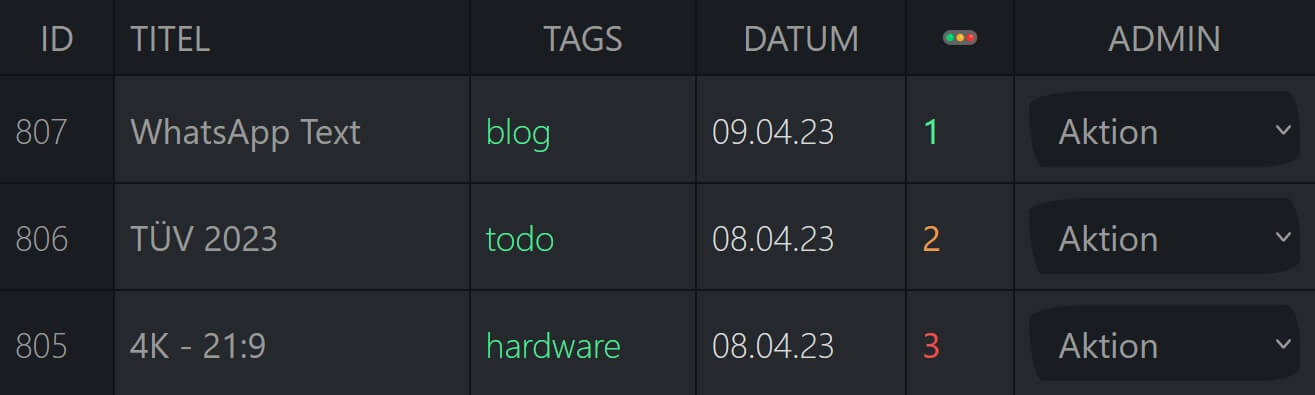
Auf der linken oberen Seite hier auf der Homepage befindet sich das Wort "INDEX" und eine Zahl in grüner Schrift.
Könntest Du mir bitte hier in den Kommentaren kurz mitteilen, welche Zahl bei Dir angezeigt wird?
Schreibe mir auch, mit welchem Gerät (Handy, Tablet, PC oder TV + Model) und welchen Browser Du diese Homepage gerade betrachtest.
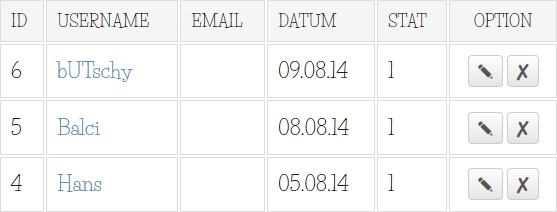
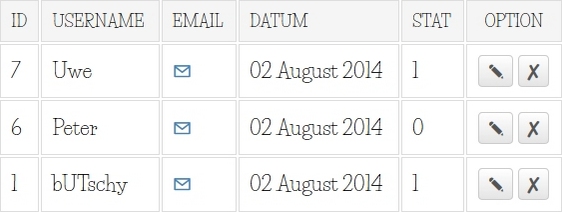
Im Backend lese ich mir mit meinem PHP CRUD Script alle Artikel aus der Datenbank ein und gebe diese in einer Tabelle aus.

Hier lasse ich mir unter anderem auch den Status der Artikel anzeigen. Je nach Status (1, 2 oder 3) wird die Zahl in einer anderen Farbe angezeigt.
🃑️ 🃒️ 🃓️ 🃔️ 🃕️ 🃖️ 🃗️ 🃘️ 🃙️ 🃚️ 🃛️ 🃜️ 🃝️ 🃞️ 🃟️ 🂠️
Der Test läuft noch bis zum 31 April.
Das Datum in der Datenbank liegt im Format 2023-03-19 07:18:22 vor.
Ein Code soll das Datum jetzt ohne Verwendung von setlocale so umwandeln, das es komplett in Deutsch zu so einer Ausgabe kommt.
Am Sonntag, den 19. März 2023 um 07:18 Uhr
Relevante Artikel aus 2023
coming soon!
.green
.bg-green
.border-green
.neon-green
Ähnlich einer ungeordneten ul oder geordneten ol Liste in der automatisch ein Listenpunkt bzw. Ordnungszahl vorangestellt wird, können wir in dt einen Definitionstitel bestimmen.
Auch ein ineinander verschachteln ist möglich.
Bisher speichere ich lediglich die Zählerstände $zaehler_neu und $zaehler_alt in der Datenbank und lasse PHP die Berechnung mit den vordefinierten Zahlen durchführen.
Nicht besonders elegant, aber es funktioniert zumindest schon mal.
$preis_kwh = '0.25'; $gebuehr = '5.19'; $abschlag = '85.00'; $verbrauch = $zaehler_neu - $zaehler_alt; $kosten = $verbrauch * $preis_kwh + $gebuehr; $differenz = $abschlag - $kosten;
Das Ergebnis lasse ich in eine Tabelle ausgeben:
Hey Datenbank, zeige mir nur die Daten mit der ID 6, 33 und der 47 an.
SELECT * FROM `daten` WHERE `id` IN (6,33,47)
Ne warte, anders herum...
Beim bearbeiten oder löschen eines Artikels, auch (sofern vorhanden) das dazugehörige Bild ersetzten oder entfernen, ohne das PHP dauernd meckert.
PHP Warning: unlink(../image/bild.jpg): No such file or directory in
Und das geht so.
Und noch ein PHP Deprecated ab PHP 8.1 ... wurde gerade beim refactoring der SQLite CRUD in die Fehlerlogs geschrieben. Dieses mal betrifft es meine htmlspecialchars() Funktion und komischerweise nur bei meinem SQLite Script.
Passing null to parameter #1 ($string) of type string is deprecated
Aber auch hier habe ich schnell eine Lösung gefunden und die geht so:
Ab PHP 8.1 erscheint bei Verwendung der Funktion strftime() ein PHP Deprecated Hinweis al´a:
Function strftime() is deprecated
<video controls autoplay muted loop> <source src="demo.mp4#t=30,55" type="video/mp4"> </video>
Das Video soll automatisch bei Sekunde 30 Starten und bei 55 Stoppen (autoplay wird dann ignoriert). Dazu hängen wir dem Video ein #t=start,end an.
Hey Datenbank, zeige mir bitte den Inhalt der ID 6 an, aber nur, wenn der "status" 1 ist.
SELECT * FROM `daten` WHERE `status`=1 AND `id`=6
Datenbank Abfrage mit zwei oder mehr Bedingungen.
Wichtig, wird immer wieder gerne vergessen.
try {
/* code here */
}
catch (Exception $e) {
/* exhibitionist*in error */
print $e->getMessage();
}
<hr> (default)
Separator mit den üblichen Farben
| Schriftgröße | .classname |
|---|---|
| font-size: 1.0rem | .fs-10 |
| font-size: 1.1rem | .fs-11 |
| font-size: 1.2rem (default) | .fs-12 |
| font-size: 1.3rem | .fs-13 |
| font-size: 1.4rem | .fs-14 |
| font-size: 1.5rem | .fs-15 |
| font-size: 1.6rem | .fs-16 |
| font-size: 1.7rem | .fs-17 |
| font-size: 1.8rem | .fs-18 |
| font-size: 1.9rem | .fs-19 |
| font-size: 2.0rem | .fs-20 |
Alle Artikel aus 2022
| Schriftstärke | .classname |
|---|---|
| font-weight: 100 (default) | .fw-100 |
| font-weight: 200 | .fw-200 |
| font-weight: 300 | .fw-300 |
| font-weight: 400 | .fw-400 |
| font-weight: 500 | .fw-500 |
| font-weight: 600 | .fw-600 |
| font-weight: 700 | .fw-700 |
| font-weight: 800 | .fw-800 |
| font-weight: 900 | .fw-900 |
Wenn der W3C CSS Validierungsdienst meldet:
Gratulation! Es wurden keine Fehler gefunden.
Weiter unten dann aber mehrere Warnungen kommen al´a:
Due to their dynamic nature, CSS variables are currently not statically checked
:root {
--radius: 3rem .7rem 2rem .7rem/.7rem 2rem .7rem 3rem;
}
.radius {
border-radius: var(--radius);
}
Der NULL Werte (nicht das Wort an sich) in einer SQL Datenbank ist ein Zeichen für schlechtes Datenbank-Design. Hier sollte ein adäquater Ersatz oder die leeren Zeichenfolge ' ' verwendet werden.
Textfarbe:
red
orange
yellow
green
blue
purple
white
black
Hintergrundfarbe:
bg-
bg-
bg-
bg-
bg-
bg-
bg-
bg-
Ramenfarbe:
border-
border-
border-
border-
border-
border-
border-
border-
Bullet (class dot)
<i class="fas fa-bowling-ball fa-spin"></i>
Brauche ich zwar noch nicht, aber ich wollte mich Technisch schon mal mit JSON auseinander setzten. Also kurz eine JSON-Datei erstellt (brennholzverleih.json) und diese schnell via Textarea mit ein paar Daten befüllt.
Ein Datensatz sieht in etwa so aus:
Ich habe die Google-Fonts gelöscht (kein berechtigte Interesse) und mit system-ui eine sehr gute Alternative gefunden.
Mit font-weight 100 hab ich ein sehr dünnes Schriftbild wie z.b. bei Roboto (100) und mit font-weight 900 ist der Text auch fett genug, so das ich auch die Schriftart Anton nicht mehr brauche.
Ein weiterer Schritt in Richtung die Ladezeit einer Seite zu verbessern.
| Operator | Bedeutung |
|---|---|
| == | gleich |
| != | ungleich |
| < | kleiner |
| <= | kleiner oder gleich |
| > | größer |
| >= | größer oder gleich |
22.02.2022 Ein Palindrom-Datum!
Wo wir gerade beim Datum sind, ab PHP 9 fliegt die Funktion strftime() raus, daher brauchen wir eine Alternative.
Kurz Notiert!

echo 10 + true; // = 11
Zu verschenken... eine voll funktionsfähige CRUD in PHP für SQLite3 in Simple 🙄
public function __construct($db) {
$this->db = new SQLite3($db);
$this->init();
}
Die Position der neuen Spalte acht direkt hinter die bereits existierende Spalte sieben der SQL Tabelle hinzufügen.
ALTER TABLE zahl ADD acht varchar(191) AFTER sieben;
Erst mal gucken ob die Datei überhaupt existiert.
if (file_exists('/apps/rss.php')) {
echo 'Ja, die Datei existiert!';
}
else {
echo 'Nein, existiert nicht!';
}
Kompletten Inhalt ausgeben.
$flatfile = 'textdatei.txt'; $inhalt = file_get_contents($flatfile); echo $inhalt;
Nur Zeile 3 ausgeben.
Gerade mal das Update auf die neue PHP Version 8.0.9 gemacht und direkt auch meine __autoload funktion durch die spl_autoload_register ersetzt.
Eine weitere Tabelle für die Datenbank.
Zwei Zeilen CSS Code entfernen den Rahmen um das navbar-toggler-icon in der Navbar von Bootstrap 5 seiner Navigation.
.navbar-toggler:focus {
box-shadow: none;
}
.navbar-toggler {
border: 0;
}
#remove #hover #border #navbar #demo
Variablen sind ein Teil der CSS Spezifikation und heißen CSS Custom Properties
:root {
--red: #f8312f;
}
Überall dort, wo ich wiederholend die Farbe "Rot" benötige, verwende ich diese CSS Klassen:
.red { color: var(--red); }
.bg-red { background-color: var(--red); }
.border-red { border: var(--border) var(--red); }
1424 Open source free SVG icons. Highly customizable. No attribution required. For commercial use.
Selektoren auf der Basis von Attributen werden in eckigen Klammern notiert.
h2[title^="H2 Titel"] { ... }
a[href^="https:"] { ... }
a[href^="tag/slug"] { ... }
input[type="password"] { ... }
img[alt~="Alt-Text"] { ... }
img[src~="bilder"] { ... }
Alle Artikel nach Monat und Jahr gruppiert in einer Definitionsliste ausgeben.
SELECT Month(datum) AS Month, Year(datum) AS Year, titel, link FROM artikel WHERE status=1 ORDER BY datum DESC
Modul: Artikel Archive
Durch das Updaten auf die PHP Version 7.4.4 funktionierten die User und die Password Class für mein 4CMS User Login nicht mehr.
Zwar war der password_hash den ich dort verwendet habe sehr sicher, aber veraltet.
Ich habe daher die Registrierung und den Login nun komplett neu geschrieben und verwende zum verschlüsseln des Passwortes jetzt den Algorithmus Argon2id.
password_hash()
password_verify()
Login Download: https://github.com/bUTschy/php-login
Kennt Ihr diesen Text Platzhalter "Lorem ipsum"? das gibt es auch für Bilder.

<img src="//dummyimage.com/655x200/fff/ddd.png" alt="">
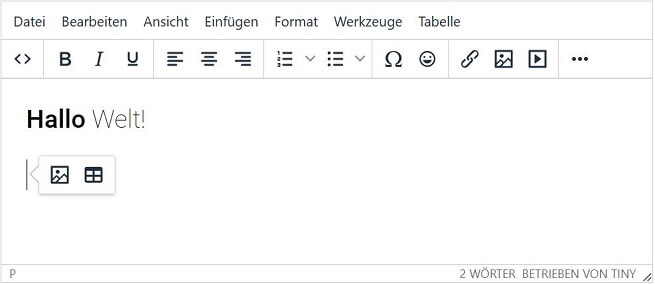
Auch dem neuen WYSIWYG HTML Editor TinyMCE in der aktuellen Version 5.2 kann man das hochladen von Bildern beibringen und das ganz ohne Plugin. 🧐

Alle Einträge deren ID kleiner als 10 ist
SELECT * FROM `daten` WHERE `id` < 10
Alle Einträge deren ID größer 10 ist
SELECT * FROM `daten` WHERE `id` >= 10
Ob thead, tbody oder tfoot explizit im Quelltext der HTML-Datei stehen oder nicht, ein tbody-Element ist immer implizit vorhanden.
Den Scrollbalken deaktivieren in allen Browsern geht so:
body, html {
overflow: hidden;
}
Wer den Balken aber nur Verstecken bzw. Ausblenden will ohne dabei die Scroll-Funktionalität zu verlieren, muss Weiterlesen.
Eine Subdomain wie z.b. www direkt auf die Hauptdomain https:// weiterleiten, bedarf nur dieser beiden Zeilen in der .htaccess
RewriteCond %{HTTP_HOST} ^www\.(.+)$ [NC]
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]
Und so redirectet man von http auf https
ü -- Ü -- ö -- Ö -- ä -- Ä und er hier ß
Warum es mir wieder alle Umlaute in der Datenbank zerhaut ist mir ein Rätzel.
Update: Mein PSPad war der Übeltäter.
add paragraph spacing without adding additional spacing after the last one
p + p {
margin-top: 1rem;
}
Wie lange habe ich danach gesucht, es kann so einfach sein.
Homepage Ordner vor fremden Zugriff schützen.
.htpasswd
demo:$apr1$pXf/oPk7$5zkM3P9yYVSwvsvJWQHks1

Quelle: Mein Online Meme Generator
Kann man Unicode (Dezimal) via Click in eine Textarea einfügen ?
Ja, mit einer kleinen PHP-Funktion und etwas JS-Code ist das alles kein Problem. Hier in meiner Box demonstriere ich das mit einigen Emoji´s. ?
#unicode #textarea #emoji #onclick #insert #function
Die Farbe Weiß in allen CSS Varianten.
{ color: #fff; } /* hexadezimale */
{ color: white; } /* farbname */
{ color: rgb(255, 255, 255); } /* rgb */
{ color: rgba(255, 255, 255, 1); } /* rgba */
{ color: hsl(0, 0%, 100%); } /* hsl */
{ color: hsla(0, 0%, 100%, 1); } /* hsla */
#weiss #weiß #white #ffffff
bye bye .. vor / ![]()
relative_urls: false;
Ich generiere hier mal eine dynamische Sitemap mit PHP und MySQL.

Der Inhalt dieser Sitemap ist für das menschliche Auge ungeeignet, klicken und glotzen nur auf eigene Gefahr. ?
In einem HTML Dokument.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css">
Oder via @import in der CSS Datei.
@import url(https://use.fontawesome.com/releases/v5.2.0/css/all.css);
Ein Element horizontal und vertikal positionieren mit so wenig Code wie möglich und so viel wie nötig.
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
General error: 1366 Incorrect string value: '\xF0\x9F\x98\x81'
Nach dem ich den charset für meine Datenbankverbindung von utf8 auf utf8mb4 umgestellt habe, kann ich jetzt Unicode in meine Datenbank schreiben, ohne diese Fehlermeldung da oben. ?
Beim Besuch dieser Homepage sollen keinerlei personenbezogene Daten gesammelt und an externe Dienste weitergeleitet werden. Daher werde ich jetzt alle externen Dienste verbannen und durch eigene Funktionen ersetzen.
Externe Datensammler waren unter anderem:
Jeder Kommentar in einem Artikel auf dieser Homepage beinhaltet auch die IP des Kommentierenden.
Will ich nach einer bestimmten Zeit diese IP´s aus allen bisherigen Kommentaren entfernen, führe ich in phpMyAdmin diesen SQL-Befehl in meiner Datenbank aus:
UPDATE kommentare SET kom_ip = ' ';
image_list: [
{ title: 'Bild 1', value: '../image/wall.png' },
{ title: 'Bild 2', value: '../image/tafel.png' }
],
$kat = isset($_POST['kid']) ? $_POST['kid'] : '';
Und ja kein trim() auf id´s Anwenden.
Ob eine oder Deine Homepage Cookies speichert, kannst du ganz einfach selber herausfinden.
Mit Firefox geht das z.b. so:
Ich mach mir das <details> [...] wie es mir gefällt.
Hier könnte nun jeder erdenkliche Inhalt angezeigt werden.
Geht man in den Artikel, wird hier via open="" automatisch eine Dialog-Box geöffnet.
Ein komplett tiny und valider iframe Code sehe dann in etwa so aus:
😀️😁️😂️😃️😄️😅️😆️😇️😈️👿😉️😊️😋️😌️😍️😎️😏️😐️😑️😒️😓️😔️😕️😖️😗️😘️😙️😚️😛️😜️😝️😞️😟️😠️😡️😢️😣️😤️😥️😦️😧️😨️😩️😪️😫️😬️😭️😮️😯️😰️😱️😲️😳️😴️😵️😶️😷️🙁️🙂️🙃️🙄️🧐️🌝️🤐️🤑️🤒️🤓️🤔️🤕️🤗️🤣️🤤️🤥️🤧️🤨️🤩️🤪️🤫️🤬️🤭️🤮️🥰️🥱️🥲️🥳️🥴️🥵️🥶️🥸️🥹️🥺️🧐️☹️☺️🤠🤡🤢🤯
☝️✊️✋️✌️✍️🙌️🙏️👆️👇️👈️👉️👊️👋️👌️👍️👎️👏️👐️🖐️🖕️🖖️🤘️🤙️🤚️🤛️🤜️🤝️🤞️🤟️🤲️
Bis ich es kann, war doch mit z.b. margin: x x x x; auch nicht so schwer ;)
.flex-item {
flex-grow: 1; /* Wachstumsfaktor */
flex-shrink: 1; /* Schrumpffaktor */
flex-basis: 25rem; /* Basisbreite */
}
Oder das gleich in Kurz:
.flex-item {
flex: 1 1 25rem;
}
Ich nenne es mal WSB.
Eine andere Farbe für den Formular "placeholder" in allen Browsern
::-webkit-input-placeholder { color: red; }
:-ms-input-placeholder { color: red; }
::-moz-placeholder { color: red; opacity: 1; }
Und mit opacity: 1; ist der Text im Firefox auch gleich etwas besser Lesbar.
Es gibt wieder einige Neuerungen im TinyMCE, aber immer noch kein Images-Upload bzw. einen File-Manager.
Ein bischen JS und man bekommt wenigstens ein Images-Upload ganz ohne Plugin hin.
Ein Hamburger Menu, eine fixe Navigation im Header beim Scrollen (position: sticky;) alles Responsive und nach dem "Mobile First" Prinzip.
Die Administration meiner PHP-Module bestand bisher immer aus 4 PHP-Dateien, eine view-x.php, eine edit-x.php, eine del-x.php und eine new-x.php.
Diese kleine Datenbank besteht aus nur einer einzigen Datei (index.php) in der wird alles gesteuert und sieht momentan so aus.

Lust zu Basteln ? dann lade dir das Script hier runter und mach es Schick, Schlank, Sicher, nur lass es in einer einzigen Datei, alles andere gibt es schon in Geiler ;)
Wenn Daten als UTF-8 (Unicode) gespeichert wurde, aber als ISO 8859-1 (Latin-1) interpretiert werden, sieht das so aus:
ä ö ü
Eine einfache IP-Sperre via .htaccess
order allow,deny
allow from all
deny from 146.xxx.xxx.xxx
Da gibt es eine IP, die seit Monaten beinah täglich versucht irgend etwas in die BOX zu schreiben, scheitert aber immer wieder an meinem Spamschutz und landet jedes mal auf meiner Spamliste.
Ich kann diese IP einfach nicht mehr sehen, nun wird diese "Geblockt / Ausgesperrt".
Das Icon-Font und CSS Toolkit Font Awesome ist aktuell in Version 4.5 erschienen und bringt wieder 20 neue Icons mit.
Darunter auch das für den Edge . Zudem wurden auch diverse Google Icons auf den neusten Stand gebracht.
function pythagorean ($a, $b) {
$sum = pow ($a , 2 ) + pow ($b , 2);
$c = sqrt ($sum);
return $c;
}
echo 'Der Satz des Pythagoras lautet: ' , pythagorean(17 , 4);
Wenn nun in der Datenbank-Tabelle:
`hits` int(11) NOT NULL DEFAULT '0',
Und im Script:
$hits = isset($_POST['hits']) ? trim($_POST['hits']) : 0;
Dann schreibt er auch eine 0 ?
Wo kommt der denn schon wieder her ?
General error: 1366 Incorrect integer value: 'hits' for column at row 1
[Erledigt!]
ul ungeordnete Liste (default).
Ich wollte gerade das Archiv-Modul und deren Blöcke überarbeiten und was muss ich da sehen [...] Alle Wochentage und Monate in englischer Sprache ?? Trotz strftime und setlocale(LC_ALL, 'de_DE); in meiner config.php.
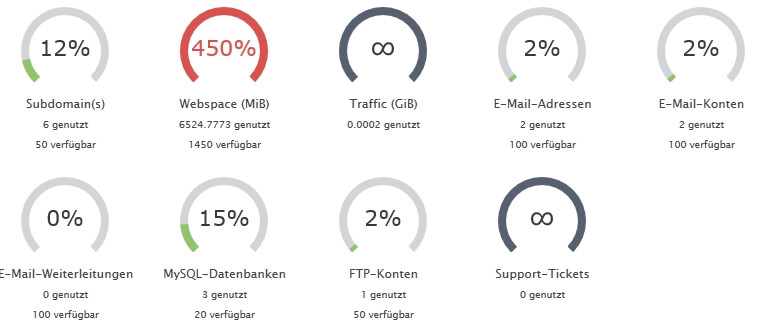
Heute Morgen und das ab jetzt jede Stunde bekomme ich eine Mail von meinem Hoster.

Sie haben bereits 6524.78 MB von Ihren insgesamt 1450 MB Speicherplatz verbraucht. Dies sind mehr als 90%.
Vielen Dank,
Ihr Administrator
Auf nachfragen welche Datei bzw. Dateien denn so viel Speicher belegen würden, bekam ich diese Antwort.
Und ich wundere mich warum ich mit der neuen PHP-Version auf meinem Server nicht mehr auf das vorhanden sein externer Dateien prüfen konnte. Tja, die Funktion allow_url_fopen war mal eben auf OFF.

Ein kurzes Tickes an meinem Hoster und die Funktion ist wieder ON, thx Speicherzentrum ;)
Eine neue (alte) IP-Kamera wurde in meinem IP-Cam Dasboard aufgenommen und zeigt irgendeine Terrasse in Norderstedt in 640x480 VGA.

Auch die Maginon IPC-100 AC von Supra lässt sich ganz Easy via
https://[DEINEIP]:[PORT]/videostream.cgi?user=[USERNAME]&pwd=[PASSWORT]
in das Dashboard einbinden.
War ja klar, das die Zeile AddHandler x-httpd-php54 .php die mir mein Hoster gegeben hat, in meiner .htaccess nicht gleich auf anhieb funktioniert.
Denn aktuell gibt es einen Error 500 und der geht so:
<!-- html --> <!doctype html> <meta charset="utf-8"> <title>Titel</title> <meta name="theme-color" content="black">
<!-- img --> <img src="..." loading="lazy" alt="">
<!-- link --> <a href="https://www.link.de">https://www.link.de</a>
Holen wir uns ein zufälliges Bild aus einer array().
$bilder = array('bild1.jpg', 'bild2.jpg', 'bild3.jpg');
echo '<img src="/ordner/'.$bilder[rand(0, (count($bilder)-1))].'" loading="lazy" alt="">';
Lassen wir uns ein zufälliges Bild mit glob() aus einem bestimmten Ordner anzeigen.
$bilder = glob('../ordner/*.jpg');
shuffle($bilder);
$bildinfo = getimagesize($bilder[0]);
echo '<img src="'.$bilder[0].'" '.$bildinfo[3].'" loading="lazy" alt="">';
Wo wir gerade bei Sicherheit sind, ich habe hier im 4CMS eben mein Passwort in "demo" geändert und in der Datenbank sieht das Passwort "natürlich verschlüsselt (nicht mit md5 / sha1)" so aus:
$2y$10$JJbolR9cjToadUN87Mop0eEhjdq.Hm4/xzwG.4e7KnzVezYsW5.kG
Jetzt ändere ich das Passwort erneut und nenne es wieder einfach nur "demo" und speichere es ab und jetzt achtet mal auf den Hash:
Eine Weiterleitung via header();
if (!$user->eingeloggt()) {
header('Location: login.php');
exit;
}
Um z.b. nur dem letzten "p" Element in einem Container eine CSS-Eigenschaft zuzuordnen, kann man folgenden Code verwenden.
article p:last-of-type {
padding-bottom: 1rem;
}
Oder nur dem ersten.
article p:first-of-type {
padding-top: 2rem;
}
Alle Boxen haben einen "Schatten"
article, aside, section {
box-shadow: 0 0 1rem rgba(0, 0, 0, .3);
}
Gibt 6 unterschiedliche Zahlen aus 49 unsortiert aus.
$ziehung = range(1, 49);
shuffle($ziehung);
for($zahl = 1; $zahl <= 6; $zahl++){
echo $ziehung[$zahl];
}
Noch kürzer ?
Ein Cookie in Einfach.
if (isset($_COOKIE['keks'])){
echo $_COOKIE['keks'];
}
else {
setcookie('keks', 'ok', time()+60*60*24);
echo 'Cookie nicht gefunden!';
}
Das Morse Alphabet | var | samp | sos
| Umlaute | Morsecode |
|---|---|
| ä | ● − ● − |
| ö | − − − ● |
| ü | ● ● − − |
Bilder mit Bildunterschrift nebeneinander positionieren und das Responsive ?

HTML-Logo

JS-Logo

CSS-Logo
.flex {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
Ein Farbverlauf mit CSS linear-gradient.
Farbverlauf von Weiß (#fff) zu Grau (#eee) von oben nach unten.
Der CSS Code:
.gradient {
background: linear-gradient(to bottom, #fff 0%, #eee 100%);
}
#top #left #right
Mit .fa-spin
Ich find´s Cool, braucht nur kein Mensch 🙄
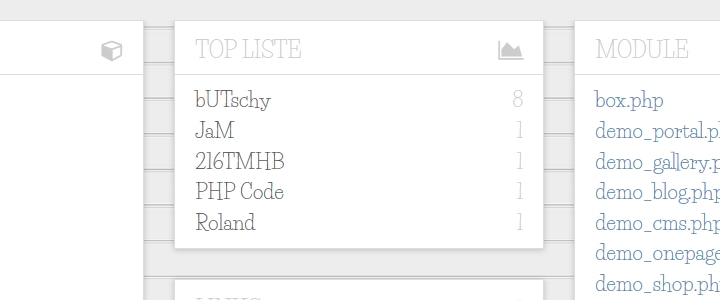
Für eine Top 5 Liste brauche ich nur ein COUNT(*) und GROUP BY() an die Datenbank senden.
SELECT `buser`, COUNT(*) AS `zahl` FROM `box` GROUP BY `buser` ORDER BY `zahl` DESC LIMIT 5
Und schon habe ich die Top 5 Einträge und die Summe deren Einträge in einer Liste.

Hab ich in der Form schon für einige Blöck gebraucht.
Ein einfaches kleines PHP Forum Modul wollte gebaut werden.
So schnappe ich mir eines meiner Content-Module, bediene mich an den Kommentar-Funktionalitäten des Artikel-Moduls und Clone die Datenbank-Tabelle vom Box-Modul (die besteht ja auch nur aus einer Tabelle) Tätäää... das kleinste und sicherste PDO Forum der Welt ist fertig.
In der header.php vor dem title-tag:
$modulname = isset($modulname) ? $modulname : '';
Dann in den jeweiligen Modulen direkt vor dem include der header.php:
$modulname = 'Whatever';
Und schon haben wir einen dynamischen Titel in jedem Modul.
Wir bauen uns eine einfache dynamische PHP-Seite in nur einer einzigen Datei (index.php) und Navigieren (switchen) durch die Seite mit Links al´ a:
index.php?action=news
Los geht es.
Zeige mir doch bitte nur ein einziges Bild aus dem Verzeichnis "img" und zwar nur das neuste.
$array = array();
foreach(glob('./img/*.jpg', GLOB_NOSORT) as $datei)
$array[$datei] = filemtime($datei);
arsort($array);
$pic_array = array_keys($array);
In $pic_array[0] haben wir jetzt den vollständigen Link.
Nie wieder include al´a Verzeichnis xyz ../../../
Denn:
define('MAINDIR',dirname(__DIR__) . '/');
define('INC_DIR',MAINDIR . 'includes/');
Dann:
require_once(INC_DIR.'header.php');
Gut das ich heute den Kram mit der Foscam geschrieben habe, denn sonst wäre mir der Fehler mit dem M�rz nicht aufgefallen.
setlocale(LC_ALL, 'de_DE.UTF-8');
Unicode Zeichen die auf allen Geräten und Browsern gleich aussehen und sich mit CSS einfärben lassen. Hier ein paar mehr oder weniger Nützliche.
Eine Aktion je nach Tageszeit
$zeit = date('H');
if ($zeit < 12){
$gruss = 'Guten Morgen';
}
else if ($zeit >= 12 && $zeit < 18) {
$gruss = 'Guten Tag';
}
else if ($zeit >= 18 && $zeit < 22) {
$gruss = 'Guten Abend';
}
else {
$gruss = 'Gute Nacht';
}
echo $gruss;
Wie sieht es denn nun mit dem progress Balken hier im 4CMS aus?
<!-- progress --> <progress max="100" value="50"></progress>
10% = red
20% = orange
30% = yellow
40% = green
50% = blue
60% = purple
70% = white
80% = black
90% = dark
100% = darkest
Diese Homepage liegt in einem Flex Grid, ein Raster aus maximal 12 Zellen.
Diese 12 Zellen lassen sich beliebig aufteilen.
only class="flex"
Ich wollte auch mal solche Webicons für mein 4CMS.
Warum nicht das Icon-Set von Font Awesome.
Hier stehen mehr al 479 unterschiedliche Icons zur Auswahl die sich leicht einbauen lassen.
Die neusten bzw. letzten Einträge aus einer SQL Datenbank.
SELECT * FROM `daten` ORDER BY `id` DESC LIMIT 3
Klicke hier auf Weiterlesen und wenn ich alle richtig gemacht habe, bekommst man dort ein horizontales "only CSS" Dropdown-Menu zu sehen.
Die PHP Funktion isset() prüft nur ob eine Variable existiert und ob sie nicht NULL ist, was nicht heißt, NULL = NIX.
Mal eben etwas in ein Datei schreiben.
$flatfile = 'textdatei.txt'; $inhalt = 'Datensatz für die Textdatei'; file_put_contents($flatfile, $inhalt, FILE_APPEND | LOCK_EX);

Manchmal gibt es Überschriften auf der Homepage deren Zeichenlänge so lang ist, das es sich ungünstig auf das Layout der Seite auswirkt.
Da macht es auch mal Sinn, diese zu kürzen, aber bitte dann auch in "Schön" soll heißen, nicht mitten in einem Wort.
Eine PHP Funktion muss her die das elegant Löst.
Geben wir den Panel Boxen mal etwas Farbe.
Einen zufälligen Eintrag aus der Datenbank auslesen.
SELECT `titel` FROM `tabelle` ORDER BY RAND() LIMIT 1
Schon schlimm wenn man das nur mit einer Funktion RAND() erledigen kann.
Beim runterscrollen auf dieser Seite, guck mal unten Rechts in die Ecke.
Also, ich fange mal an:
<!-- html --> <!doctype html> <html lang="de"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="theme-color" content="black"> <title>TITLE</title> </head> <body> <h1>Hallo Welt!</h1> </body> </html>
Fertig.. ne ne, das war es schon ;)
Einen Eintrag aus der SQL Datenbank löschen, die kürzest mögliche Schreibweise:
$stmt = $db->prepare('DELETE FROM `tabelle` WHERE `id` = :id');
$stmt->execute(array(':id' => $_GET['id']));
So verwende ich es hier im 4CMS.
Nun meckert der W3C CSS Validierungsdienst von wegen:
Entschuldigung! Es wurden die folgenden Fehler gefunden
Momentan stehe ich echt auf dem Schlauch und finde keine valide Lösung.
mysql_*
Warnung: Diese Erweiterung ist seit PHP 5.5.0 als veraltet markiert und wird in der Zukunft entfernt werden. Verwenden Sie stattdessen die Erweiterungen MySQLi oder PDO.
Wir wollen eine Datenbank Verbindung mit einer MySQL-Datenbank herstellen.
Unsere Daten tragen wir hier ein:
define('DBTYPE','mysql');
define('DBHOST','localhost');
define('DBNAME','dein_datenbankname');
define('DBCHAR','utf8mb4');
define('DBUSER','dein_db_username');
define('DBPASS','dein_db_passwort');
Diese übergeben wir dann an unsere Verbindung:
Ich schreibe Umlaute mit TinyMCE und Tiny schreibt diese auch so in die Datenbank.
Viel Code für so ein simplen Archiv-Block, geht aber nicht kürzer :(
SELECT Month(adatum) AS Month, Year(adatum) AS Year, COUNT(*) AS eintraege FROM artikel WHERE astatus=1 GROUP BY Month(adatum), Year(adatum) ORDER BY adatum DESC

Das wird mir langsam zu viel Code für ein mini, micro, macro, nano, einfaches simple Blog Script... alleine die CSS bläht sich schon auf 5k auf.
Ich glaube ich mach ein Downgrade auf das wesendliche und alles andere via Plugin, Modul what ever...
Ja, ja ich weiß, Foren sind sowas von 2000 aber hey, ich hatte Zeit und Lust und wollte mal testen wie gut sich so ein "Board" mit wenig PHP-Code für das 4CMS als Modul Programmieren läßt.
Durch die Kombination von CSS white-space und word-wrap gibt es auch innerhalb eines pre-Tags einen Zeilenumbruch.
Einen zufälligen Datensatz mit RAND() aus der Datenbank holen.
SELECT `titel` FROM `daten` ORDER BY RAND() LIMIT 1
HTML5 Tags!
code
q
em
strong
cite
samp
var
u
s
del
ins
span
small
abbr
sub
sup
mark
kbd
#link
Extern.
Intern.
orange
style
🄬️ fs-20
![]()
Für mein 4CMS das ich hier auf butschy.de verwende, versuche ich ein möglichst schlankes und klassenloses (classless) CSS Framework zu bauen.
Für eine Live Vorschau nutze ich ein Pen auf Codepen,
Klickt man hier auf einen der Artikel, wird dieser Klick in die Zelle aklicks in die Datenbank geschrieben und der Wert dort um einen erhöht.
plugins: ["emoticons"],
Ein paar wenige bbcode´s Testen.
Was ist, wenn es noch keinen Daten in der Datenbank gibt, muss man es Petzen ? Und wenn ja, wie ?
Will man nur eine bestimmte textarea mit TinyMCE ansprechen, muss man seiner textarea eine ID zuweisen.
Nette Sache, da läßt sich im TinyMCE Editor eine eigene CSS Datei einbinden.
content_css : "../css/style.css",
Jeder Artikel kann via CSS ein individuelles Design bekommen.
<article class="aid_'.$row['aid'].'">
Heute Morgen um 01:18 Uhr der erste Spam-Eintrag hier in den Kommentaren.
Der Eintrag kam laut IP Locator irgendwo aus Tailand, es wurde ein Name eingetragen aber keine eMail und als Kommentar wurden nur Links gepostet.
Für die schnelle Übersicht zwischendurch.
SELECT * FROM `tabelle` WHERE DATE_FORMAT(`datum`, '%Y-%m-%d') = DATE_FORMAT(NOW(), '%Y-%m-%d')
Zeigt dir alle Einträge der Tabelle "tabelle" dieser Woche an.
Fertig, die übersieht der Kommentare im Adminmenu.

Gibt es denn schon Kommentare für diesen oder jenen Artikel und wenn ja, wieviele ? Lassen wir es uns Anzeigen.
$stmt = $db->prepare('SELECT alink
FROM kommentare WHERE alink = :alink');
$stmt->execute(array(':alink' => $row['alink']));
Jetzt kommen wir mit rowCount() an die Zahl.
Ich hab mal eben die Box geclone´t und daraus eine Kommentar-Script gebastelt.
Ein blöder Schreibfehler (Eine fehlende Klammer) hat mich bestimmt eine Stunde lang auf Fehlersuche geschickt.
So, die Administration für die Box ist nun auch soweit fertig, die übersicht mal eben in einem Screenshot gezeigt.

Box, die erste App für das 4CMS darf getestet werde.
Besucher können Feedback bzw. ein Kommentar auf der Seite hinterlassen.
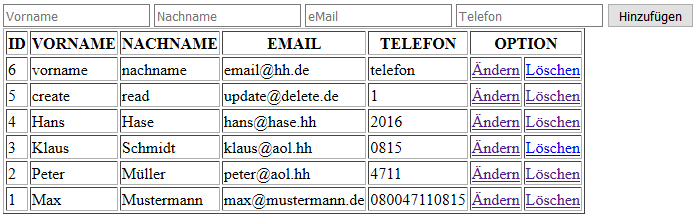
CREATE, READ, UPDATE und DELETE wie ich es hier im 4CMS verwende.
Wenn ich einen Parameter an ein Prepared Statement binde, muss ich ihn nicht escapen.
Ich hab die Tabelle artikel um die Spalte aklicks erweitert.
Screenshots -> User Erstellen, Bearbeiten oder Auflisten
Screenshots -> Kategorien Erstellen, Bearbeiten oder Auflisten
Screenshots -> Artikel Erstellen, Bearbeiten oder Auflisten
So sieht die Adminseite (Backend) nach dem Login aus.
Hier nur kurz eine PDO Funktionsweise mit bindParam
#prepare #bindParam #execute #PDO::PARAM
In phpMyAdmin die Datenbank auswählen in dem unsere Tabelle kategorie hinzugefügt werden soll
SQL -> SQL-Befehl(e) in Datenbank DEINEDATENBANK ausführen.